海贼王に俺はなる
数字图像算法——图像二值化
原创 JS pengchen 2017, January 12
一幅完整的图像,是由红色、绿色、蓝色三个通道组成的。红色、绿色、蓝色三个通道的缩览图都是以灰度显示的。用不同的灰度色阶来表示” 红,绿,蓝”在图像中的比重。通道中的纯白,代表了该色光在此处为最高亮度,亮度级别是255。
图像二值化就是将图像上的像素点的灰度值设置为0或255,也就是将整个图像呈现出明显的黑白效果。 二值化方法: 首先将图片进行灰度化(灰度化算法写在这里数字图像算法——256色转灰度图 JavaScript实现,这里采用平均值法),然后设置一个阈值,大于这个值就设置成255,小于就设置成0;
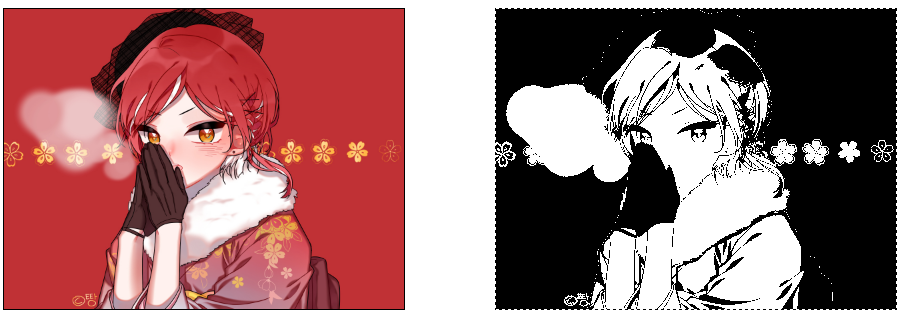
效果图:

html 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Binary</title>
<style type="text/css">
.scream{
width:400px;
height:300px;
position: absolute;
top:60px;
border: 1px solid;
}
#canvas{
position: absolute;
top:60px;
left:500px;
border: 1px dashed;
}
</style>
</head>
<body>
<input type="file" onchange="loadImg()"/>
请输入0-255的阈值:<input type="text" id="threshold" value="100" placeholder="请输入0~255的阈值"/>
<input type="button" value="二值化" onclick="binary()"/>
<br/><br/>
<div class="scream">
<img id="scream" width="400px" height="300px" alt="Image preview...">
</div>
<canvas id="canvas" width="400px;" height="300px;">
your browser does not support canvas!
</canvas>
<script>
function binary(){
//阈值
var threshold = document.getElementById("threshold").value;
console.log(threshold);
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var img = document.getElementById("scream");
ctx.drawImage(img,0,0,c_w,c_h);
var imgData=ctx.getImageData(0,0,c_w,c_h);
for (var i=0;i<imgData.data.length;i+=4)
{
var R = imgData.data[i]; //R(0-255)
var G = imgData.data[i+1]; //G(0-255)
var B = imgData.data[i+2]; //G(0-255)
var Alpha = imgData.data[i+3]; //Alpha(0-255)
var sum = (R+G+B)/3;
if(sum>threshold){
imgData.data[i]=255;
imgData.data[i+1]=255;
imgData.data[i+2]=255;
imgData.data[i+3]=Alpha;
}
else{
imgData.data[i]=0;
imgData.data[i+1]=0;
imgData.data[i+2]=0;
imgData.data[i+3]=Alpha;
}
}
ctx.putImageData(imgData,0,0);
}
</script>
<script>
//canvas图像的宽高
var c_w = 400; var c_h = 300;
//加载img图像
function loadImg(){
var img = document.getElementById("scream");
var file = document.querySelector('input[type=file]').files[0];
if(!/image\/\w+/.test(file.type)){
alert("文件必须为图片!");
return false;
}
var reader = new FileReader();
reader.addEventListener("load", function () {
img.src = reader.result;
}, false);
if(file) {
reader.readAsDataURL(file);
loadCanvas();
}
}
//加载canvas图像
function loadCanvas(){
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var img = document.getElementById("scream");
img.onload = function(){
ctx.drawImage(img,0,0,c_w,c_h);
}
}
</script>
</body>
</html>
感谢您的阅读
